Transit app redesign challenge to make things much user-friendlier and much more beautiful.
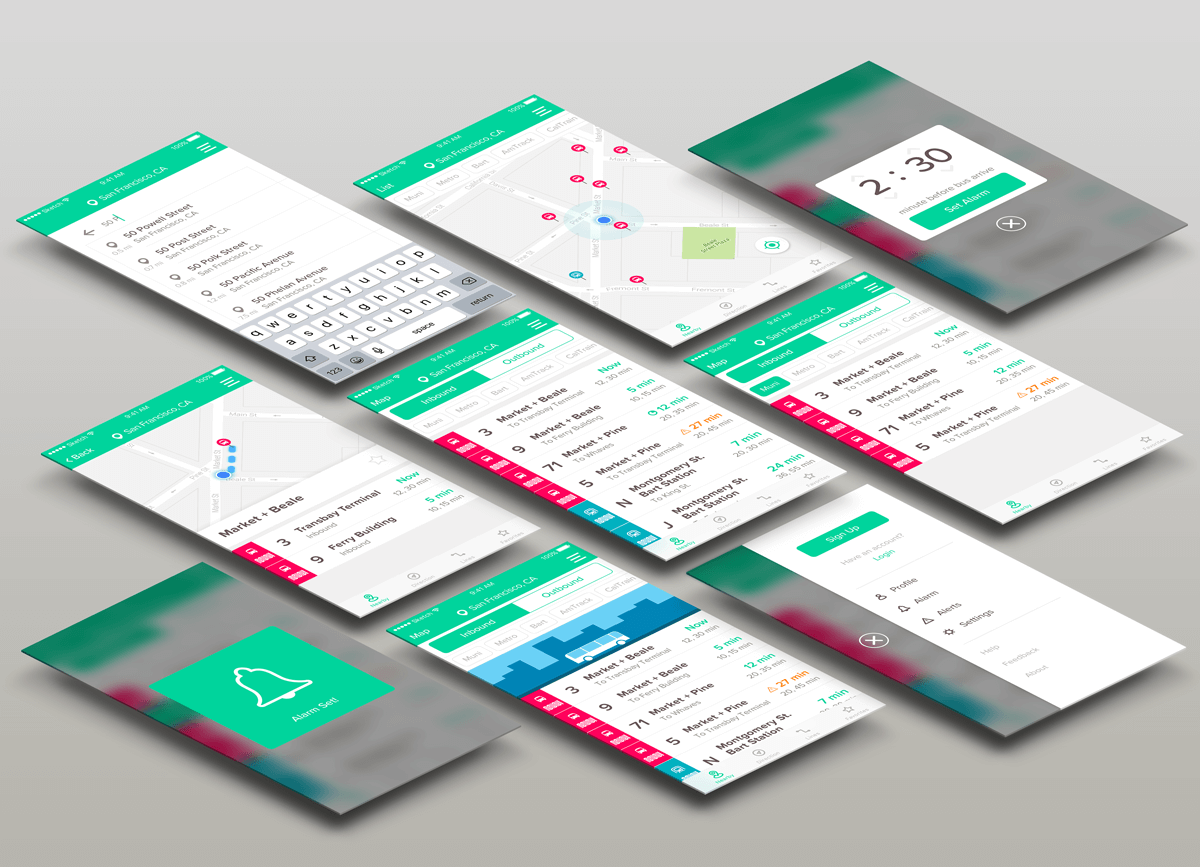
This was a design challenge project in UI design class to redesign the whole experience of the existing app “NextBus” using Sketch App. This project was created in a short period of time(3 weeks) and multiple rounds of user testing with the agile framework.
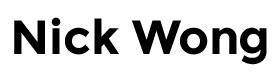
UI & Branding Moodboard

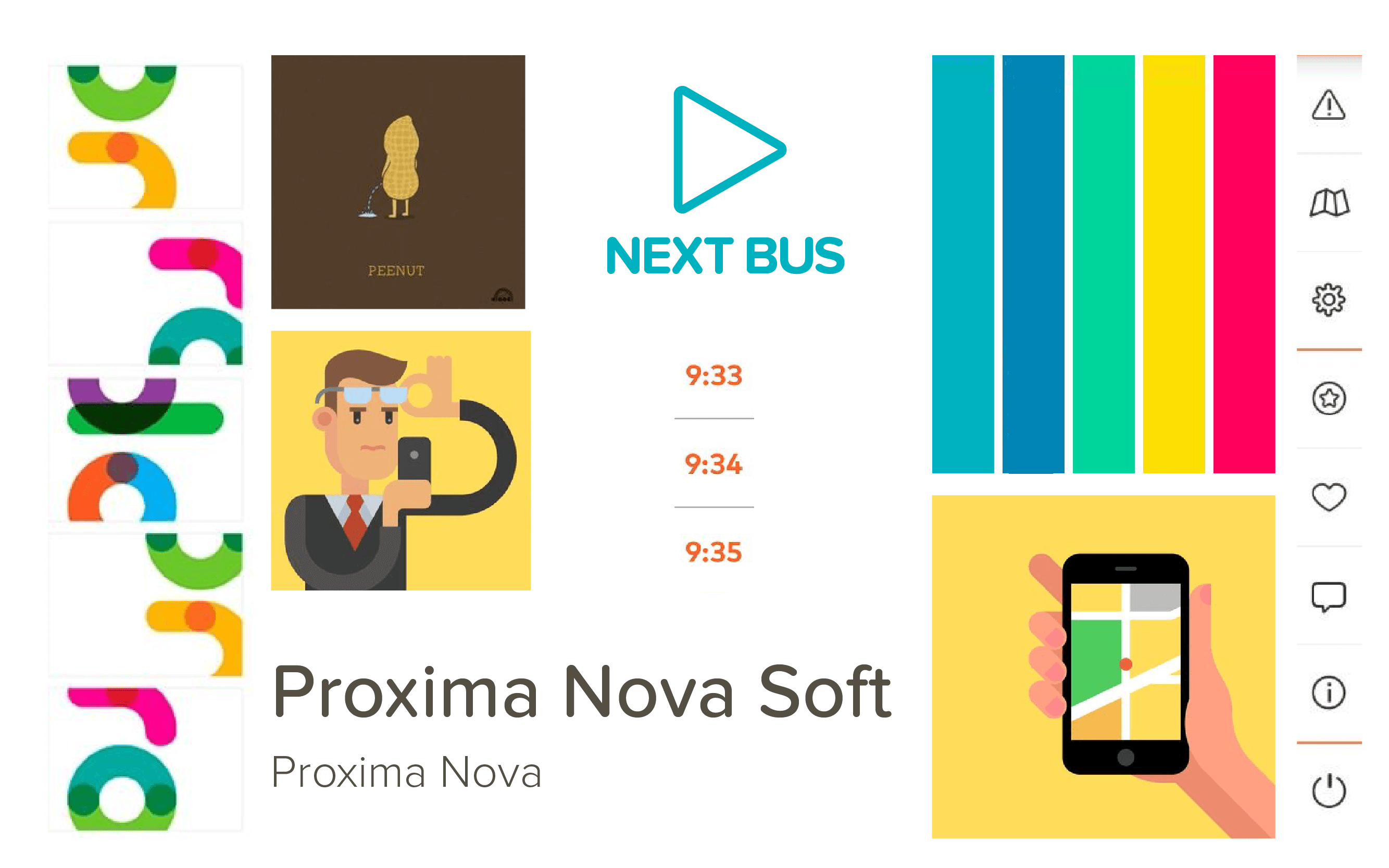
Onboarding screens

INTERACTION PROCESS



PRIORITIZE
Functions were divided into four simple main categories: find buses, navigation, alarm, and favorite.
PRIMARY
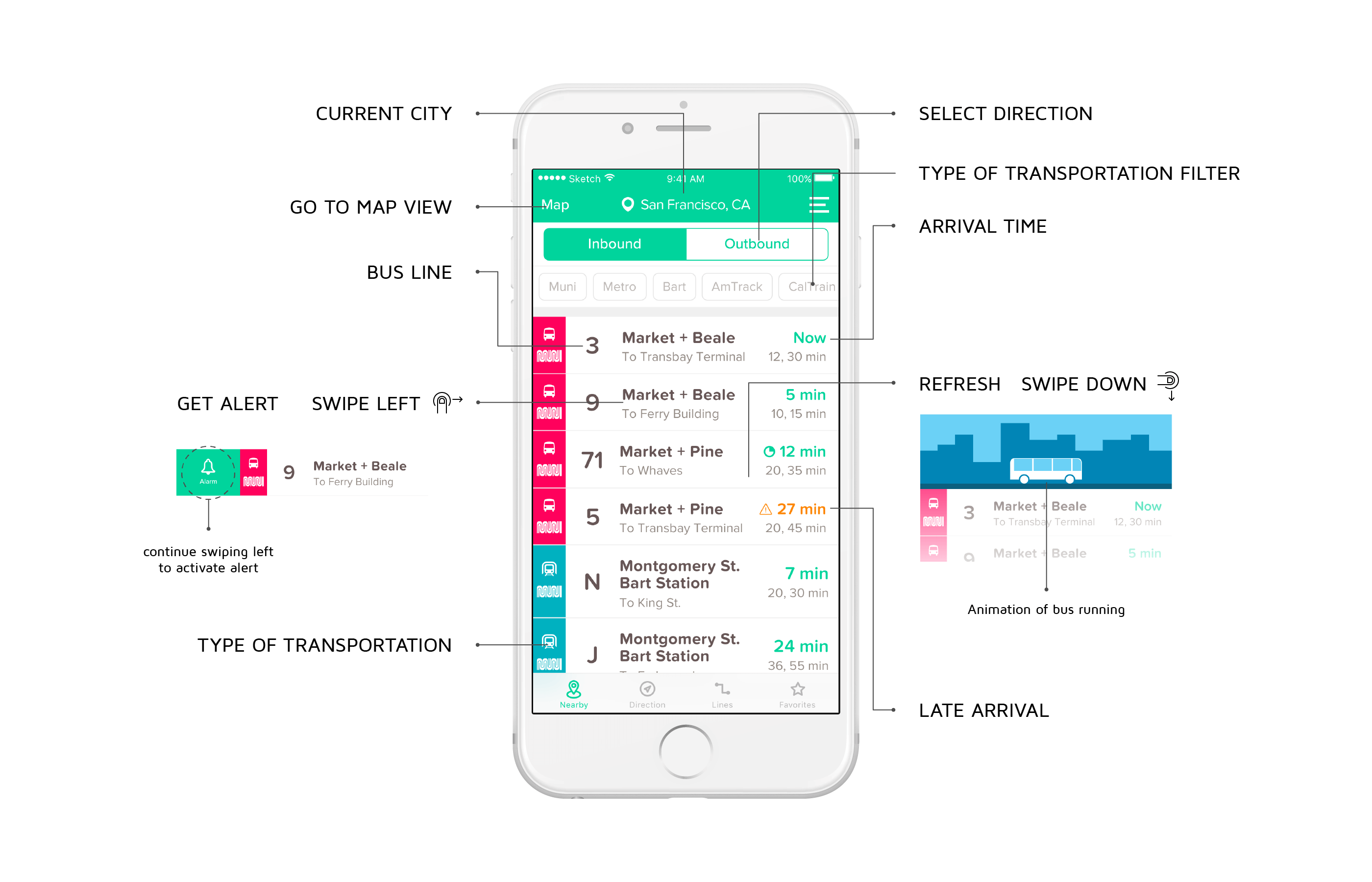
- Bus line
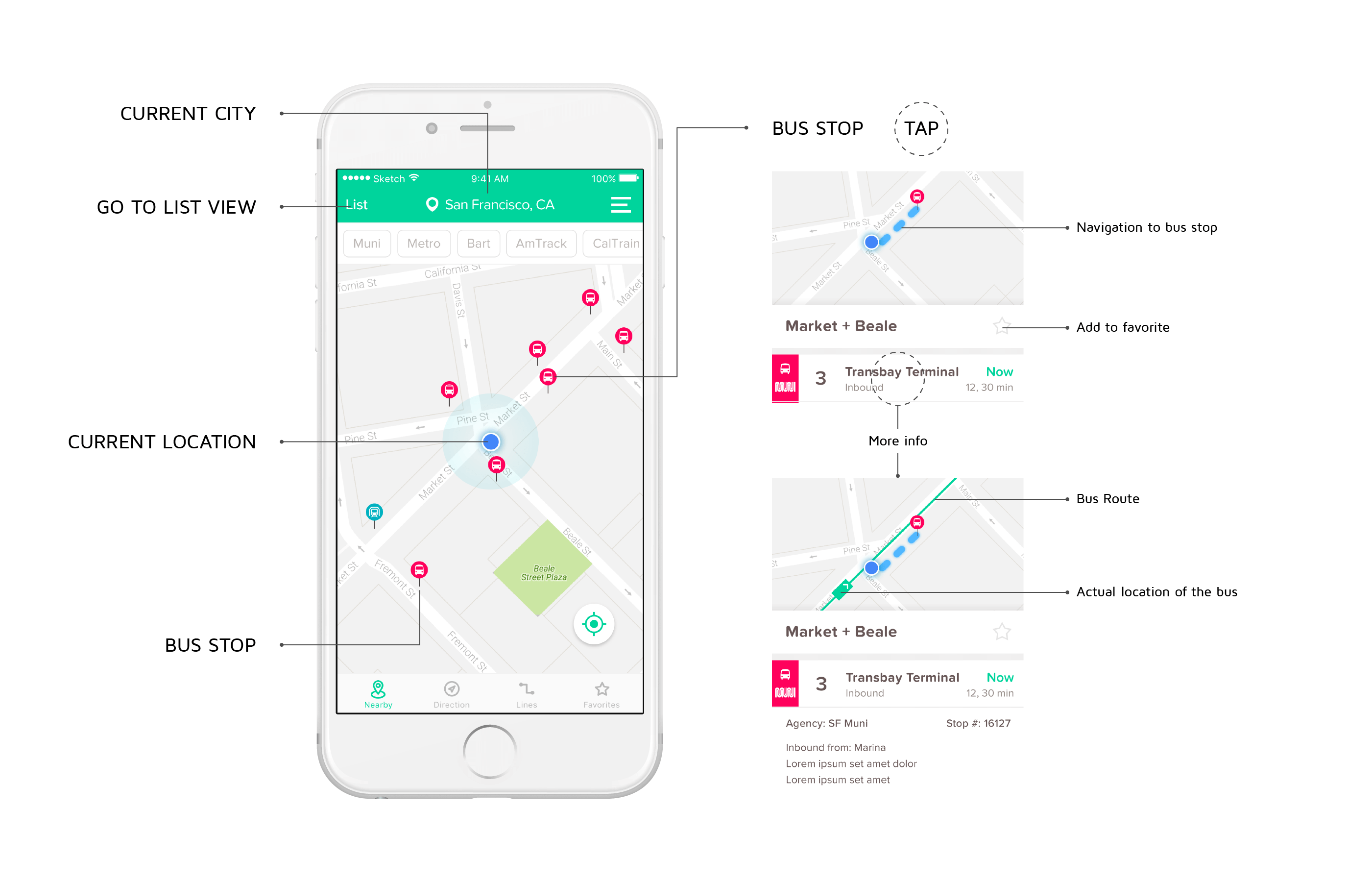
- Current location
- navigation
- Arrival time
- Next bus
SECONDARY
- History
- Profile
- Notification
- Favorites
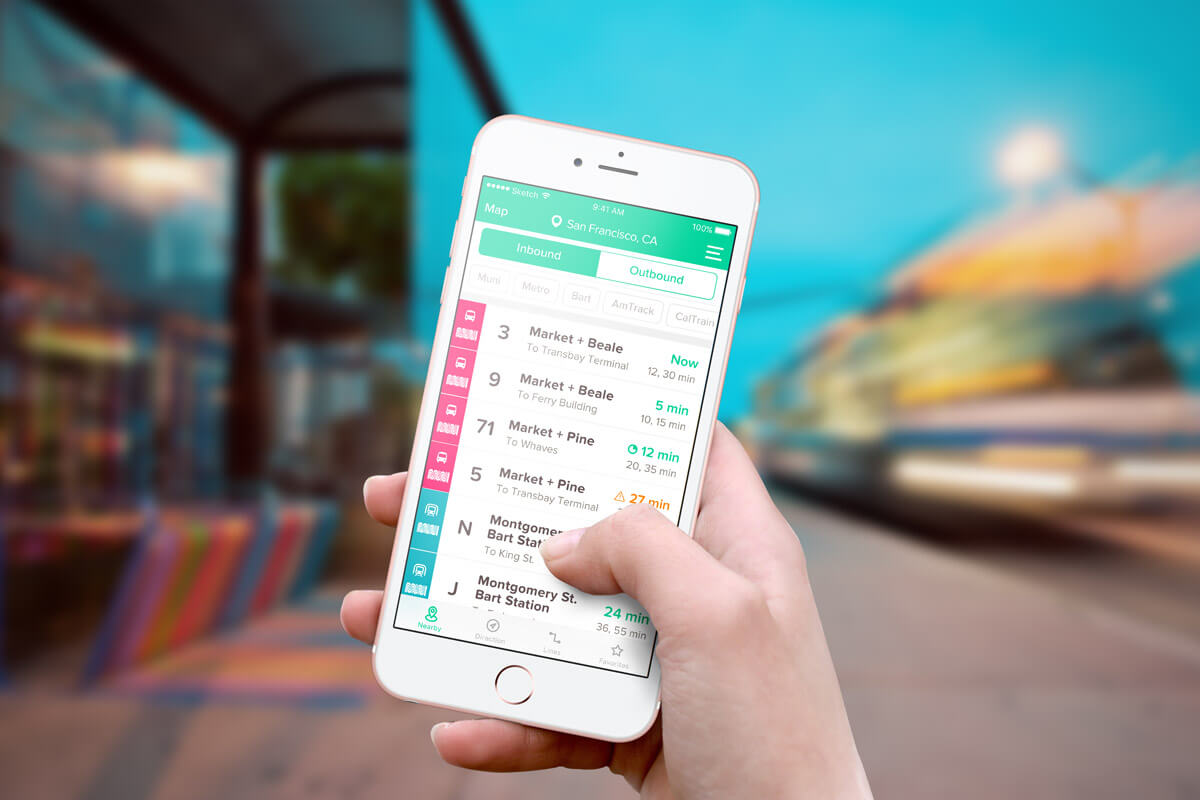
Redesign